Der Computer hat die Welt der Fotografie, Musik, Film oder beispielsweise auch Kommunikation von einer analogen in eine digitale Welt aus Nullen und Einsen verwandelt. Ein Computer kann Zahlen gut verarbeiten, vor allen Dingen sehr schnell. Ich will mich hier heute aber nur um zwei Themen der digitalen Musikwelt beschäftigen. Zum einen mit der Sound-Synthese, d.h. mit der Erstellung von Klängen im Computer und zum anderen mit der Sound-Verarbeitung, also dem Verändern von Sound.

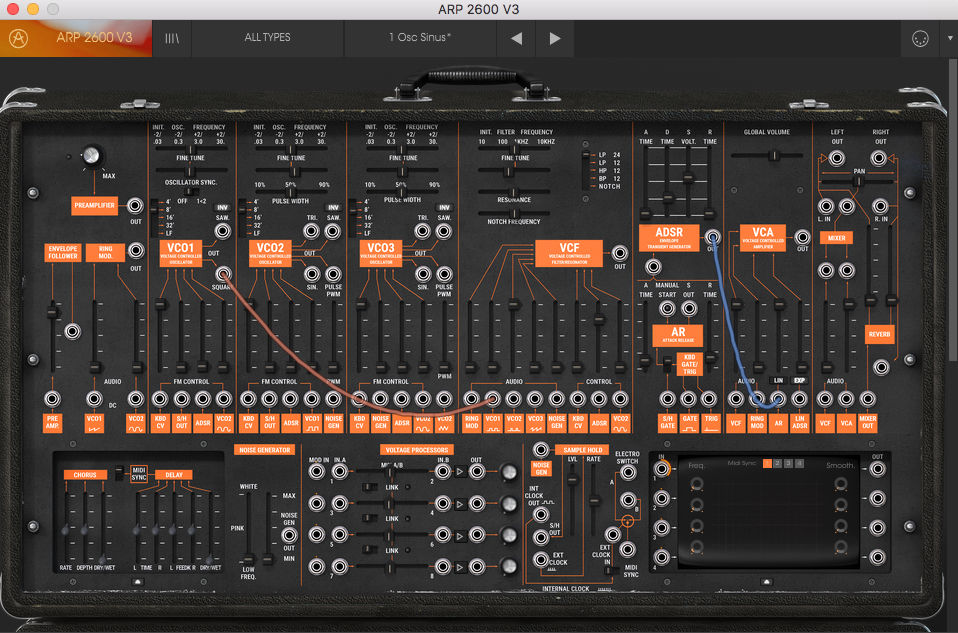
Der Arturia Arp 2600 ist ein typischer Synthesizer mit eingebauter Sound Verarbeitung
Die Theorie der Sound-Synthese ist eine Sache, aber wenn man das Gedankenkonstrukt auch hören möchte, ist der Computer wieder einmal unheimlich hilfreich. Selbst ein modulares Synthesizer System, wie das Eurorack Format erlaubt nicht den vollen Zugriff auf die Bauteile der untersten Ebene. Die Programmierung bietet hier viel mehr Freiheiten. Und genau hier kommt der Vorteil von speziellen Programmierumgebungen wie beispielsweise Max oder Pure Data zum Tragen. Man kommt einfach schneller zu hörbaren Ergebnissen, als mit mit einer herkömmlichen Programmiersprache.
Dank der visuellen Sprache kann man den Signalfluss förmlich sehen und somit schneller die Zusammenhänge verstehen. Denn wenn man seine Logik mit Max aufgebaut hat, wird die „Schaltung“ gerendert und man bekommt sofort den Sound zu hören, den dieser Schaltplan erzeugt.
Ein kurzer Rundgang durch den Max Editor

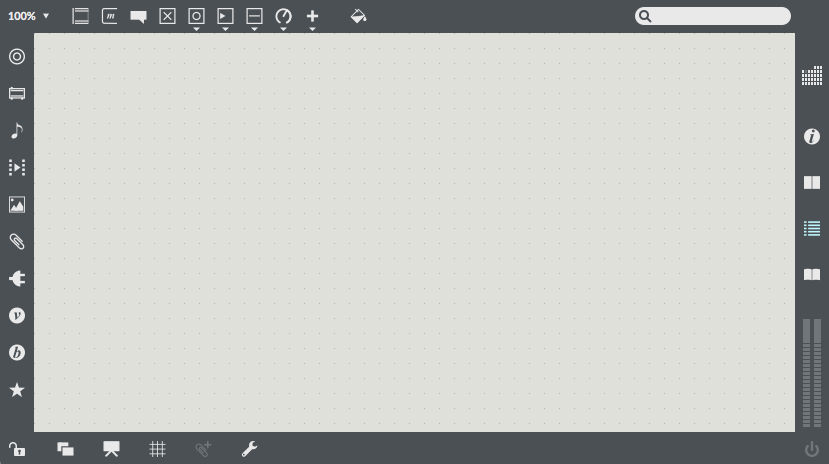
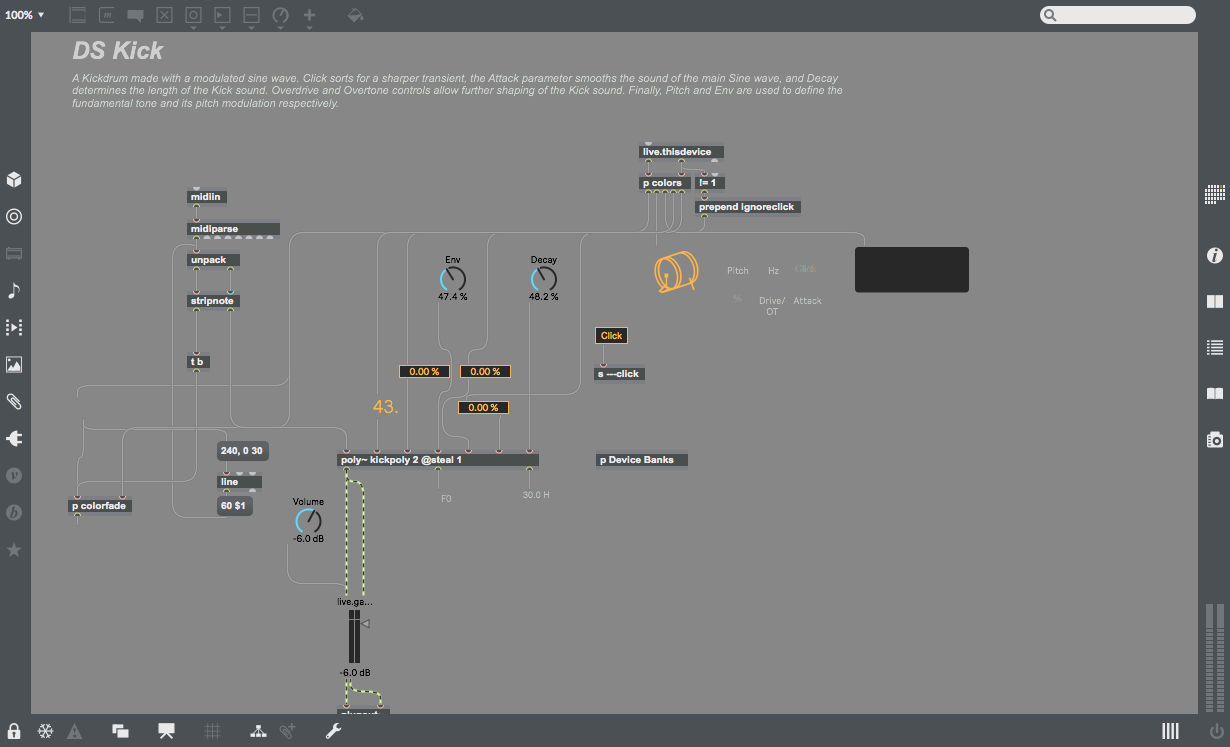
Der Editor von Max / Max4Live.
Ich will an dieser Stelle einmal schnell alle Elemente in den Toolbars des Max Editors vorstellen. Oben links in der Ecke ist einmal zunächst der Zoomfaktor. Standardmäßig steht dieser auf 100% und man kann bis zu 1/4 verkleinern und 4fach vergrößern.
Das nächste Objekt in der linken Toolbar ist der Max-eigene Filebrowser (ich nehme an, dass das Icon eine CD darstellen soll). Darunter ist der Object-Browser mit Filterfunktion. Man kann nach bestimmten Namen suchen, unterscheiden zwischen MSP-Objekten (Signalverarbeitung), Max-Objekten (Datenverarbeitung) oder Jitter-Objekten (Video-Verarbeitung) und selbst in diesen Hauptkategorien nochmal feiner filtern.
Die nächsten drei Icons sind die speziellen Browser für Audio-Dateien, Video-Dateien und Bild-Dateien. Der Vorteil ist, dass man hier immer gleich eine Vorschau des Materials sehen bzw. hören kann.
Die Büroklammer verbirgt die Code-Snippets, also Teile eines Patches, die man immer mal wieder verwenden kann und will. Einige Snippets sind schon standardmäßig vorhanden, aber man kann natürlich auch eigene Sachen dort ablegen. Hiervon sollte man ruhig des öfteren mal Gebrauch machen.

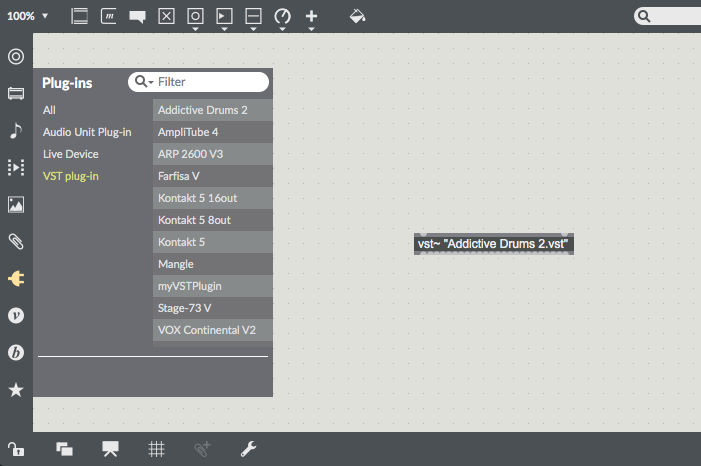
Alle Plugins von Drittanbietern stehen innerhalb von Max zur Verfügung
Das folgende Stecker-Symbol ist natürlich das Zeichen für Plugins. Es ist in Max möglich auf Ableton Devices, sowie vorhandene AU- oder VST-Plugins innerhalb eines Patches zuzugreifen.
Hinter dem Icon mit dem „v“ verbirgt sich ein Browser für speziellen Vizzie Module. Diese Module helfen bei Patches aus dem Bereich der Videoverarbeitung. Es sind vorgefertigte Module für allerlei Standardaufgaben aus dem Videobereich. Wenn ich mich nicht irre sind diese Module seit der Version 5 (2010) von Max dabei.
Ebenso sind hinter dem Icon mit dem „b“ Strandardmodule aus dem Bereich Sound-Synthese und -Verarbeitung. Diese Module mit dem Namen Beap sind spezielle Module für Max for Live, die es in sich haben. Es handelt sich um Higher-Level-Module ähnlich den einzelnen Modulen eines modularen Synthesizers. Falls man jetzt möchte könnte man mit diesen Modulen Max For Live einfach mal als modularen Synthesizer benutzen und sich sein System zusammenbauen … und all das komplett in Ableton Live integriert. Finde ich persönlich ziemlich geil.
Beap was developed as a pedagogical tool for the Electronic Production and Design students at Berklee College of Music in Boston. The Beap library is a collection of modules that emulate the function and signaling of hardware modular synthesizers.

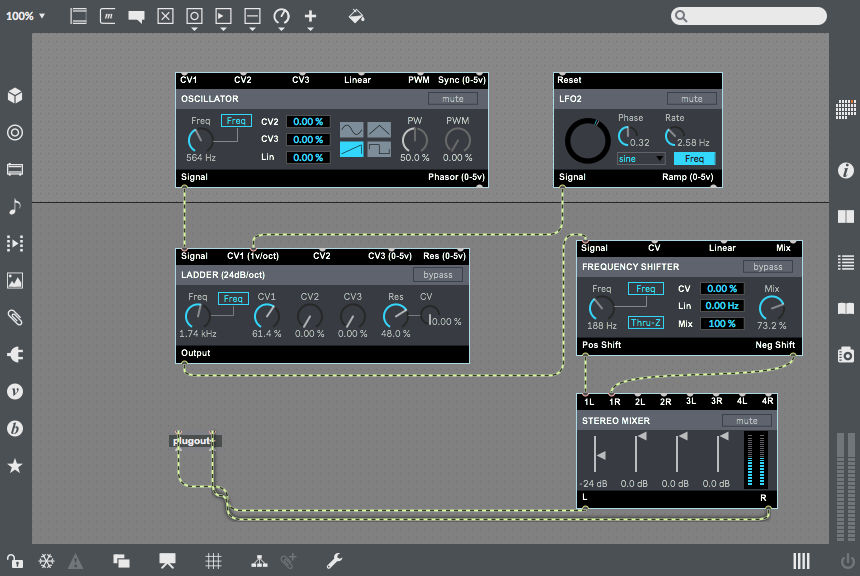
Wenn man will, kann man Max For Live auch einfach mal als modularen Synth benutzen
Und zu guter letzt finden wir in der linken Toolbar ganz unten noch das Icon mit dem Stern, hinter dem sich der Browser für die Collections verbirgt.
In der unteren Toolbar finden wir links zunächst das Schloss zum Hin- und Herschalten zwischen dem Edit-Modus (Schloss geöffnet) und dem Preview-Modus (Schloss geschlossen). Im Edit-Modus kann ich die Elemente verändern, verbinden, verschieben und im Preview-Modus kann ich quasi die einzelnen Elemente benutzen (Fader oder Regler bewegen, Buttons klicken etc…).
Gleich rechts daneben befindet sich das Icon für die Freeze-Funktion. Das Freezen ist nützlich, wenn man seine Patches teilen möchte. Das Einfrieren stellt nämlich sicher, dass alle Dependencies – also alle externen Patches, Audio-Files oder sonstiger Stuff – in das Patch integriert werden. Somit kann man sicher sein, das alles ohne Probleme auf einem anderen Rechner funktioniert.
Das nächste Icon ist der Patcher Windows Button und ermöglicht das Öffnen einer neuen View des aktuellen Patches. Falls man an einem sehr großen Patch arbeitet, könnte man so zwischen verschiedenen Bereichen in mehreren Fenstern hin- und herschalten. Das würde zumindest für mich am meisten Sinn ergeben 😉
Der nächste Button ist dann wieder ein wichtiger. Der Presentation-Mode. Im Presentation-Mode kann man sein Patch so anpassen, wie es für den späteren User am einfachsten und sinnvollsten ist. Man kann selbst bestimmen, welche Elemente im Präsentations-Modus zu sehen sind und diese unabhängig vom Patch im Edit-Modus platzieren.

Der neue Max For Live DS Kick Synthesizer im Edit-Modus…

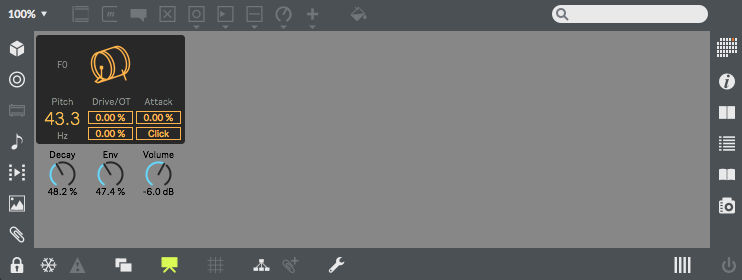
…und im Präsentationsmodus.
Feine Sache. Die nächsten beiden Icons sind schnell erklärt. Mit dem Gitter kann man genau das Ein- und Ausschalten: Das Gitternetz. Man hat normalerweise im Edit-Modus ein „Punktgitter“ im Editor, der Helfen soll die Elemente nett zu positionieren. Wem das nicht genügt, der kann auch ein komplettes Gitternetz einschalten. Rechts daneben befindet sich der Schalter für das Projekt. Normalerweise speichert man sein fertiges Patch einfach als Patch ab. Man kann aber auch ein Projekt anlegen, mit mehreren Patches, Notizen und verschiedenem Zeugs.
Die Büroklammer hatten wir schon. Diese hier ist mit einem kleinen „+“ versehen und speichert dann alle ausgewählten Elemente als Snippet in den Snippet-Ordner. Dieses Schnipsel findet man dann später mithilfe des Snippet-Browsers in der linken Toolbar wieder.
Zu guter letzt gibt es noch den Schraubenschlüssel und dieser aktiviert – wie es sich für eine gute Entwicklungsumgebung gehört – den Debugmodus. Falls ein Patch mal nicht so funktioniert wie es soll, ist der Debugger eine große Hilfe. Genau wie in einer IDE für andere Programmiersprachen kann man hier innerhalb des Patches Watchpoints setzen, die dann im Debugmodus genau anzeigen, welche Signale an welcher Stelle fließen oder nicht.
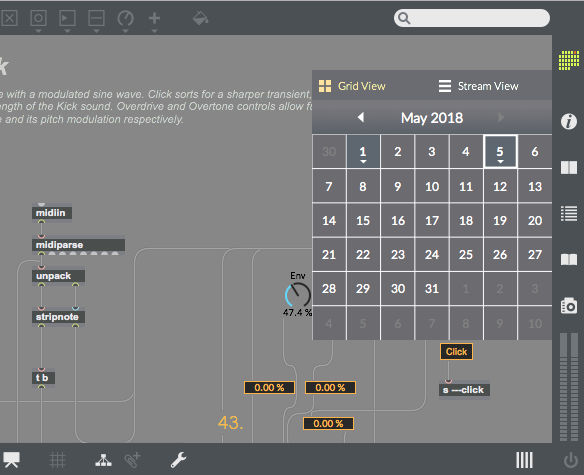
Die rechte Toolbar beinhalten einige wichtige Tools, die ich schon im ersten Artikel zu Max For Live angesprochen habe. Zum einen haben wir ganz oben den Kalender, der nicht nur den heutigen Tag anzeigt (was nicht sehr nützlich wäre), sondern auch welchen Patch man an welchen Tag geöffnet oder an welchem man wann gearbeitet hat. Eventuell schon nützlich.

Der Kalender 😉
An zweiter Stelle ist der überaus wichtige Inspector. In diesem Menü befinden sich allerlei wichtige Optionen und Einstellungen zu den einzelnen Elementen eines Patches und auch zum Patch selbst. Der Inspector ist einer der meistgenutzten Tools von Max.
Darunter befindet sich das Icon für das Referenzhandbuch. Dieses zeigt wichtige Informationen zu den einzelnen Elementen (Messages, Attribute, etc…). Viel hilfreicher finde ich persönlich allerdings die Hilfe, wenn man ein Element rechts anklickt und den ersten Eintrag (… Help) auswählt. Dort öffnet sich ein Subpatch mit dem entsprechenden Element und viel guter Informationen, die gerade jedem Neuling äußerst hilfreich sein dürften.
Als nächstes gibt es den Button für die Console. Jeder Entwickler kennt die Console. Sie gibt Informationen bei Fehlern aus und man kann auch sie gut zum Debuggen nutzen, indem man an bestimmten Stellen im Patch „print“-Objekte setzt, die einem Informationen über die Daten in der Console anzeigen.
Danach kommt das Icon für die Lessons. Das sind Tutorials für Anfänger und auch Fortgeschrittene zu allen Themen von Max (Max, MSP, Jitter).
Und zum Schluß gibt es noch das Snapshot Icon. Ein Schnappschuss ist ein bestimmter Zustand eines Patches. Diese kann man hiermit sichern und auch jederzeit wieder abrufen und herstellen.
Die Toolbar ganz oben
Was fehlt jetzt noch? Japp, die oberste Toolbar. Hier findet man alle Elemente, die man einem Patch hinzufügen kann. An erster Stelle stehen die Objekte. Man kann aber auch durch Drücken von CMD + N ein neues Objekt in Max For Live erstellen. Bisher haben wir im ersten Tutorial nur ein Objekt kennengelernt, das Print-Objekt. Im weiteren Verlauf dieser Tutorialserie werden noch so einige folgen…
Danach folgt der Button für ein neues Message-Objekt (CMD + M) und dem Kommentar – der ganz wichtig ist, um einige Elemente des Patches zu beschriften (für den User), oder um sein Patch mal wenig zu dokumentieren. Auch in einer visuellen Programmiersprache sollte das Dokumentieren nicht vernachlässigt werden *ZeigefingerInDerLuft*.
Was dann folgt sind viele spezielle Objekte, zu denen ich aber in späteren Tutorials noch näher eingehe. Erwähnenswert wäre noch der Farbeimer. Wenn man ein Element auswählt und den Farbeimer anklickt, hat man einige Tools zum Ändern der GUI, wie Rahmenfarbe, Hintergrundfarbe, Textfarbe, Font und Größe, sowie grundlegende Formatierungen für Textabsätze. Alles nützliches Zeugs, das hilft ein nettes GUI zu erstellen.
Das war jetzt ein kleiner Rundgang durch den Max For Live Editor, damit man sich schonmal etwas besser zurecht findet. Das nächste mal möchte ich mal einen einfachen Synthesizer bauen…

Schreibe einen Kommentar